In a previous blog, I created a static website for The Bucket Game in this blog I am deploying that static web page on docker.
To deploy, first I need to create a Docker Image that contains index.html.
Here nginx is used as a base image for creating my image.
Create a Dockerfile: After reading official documents I have created a docker file and placed it in the same folder as index.html
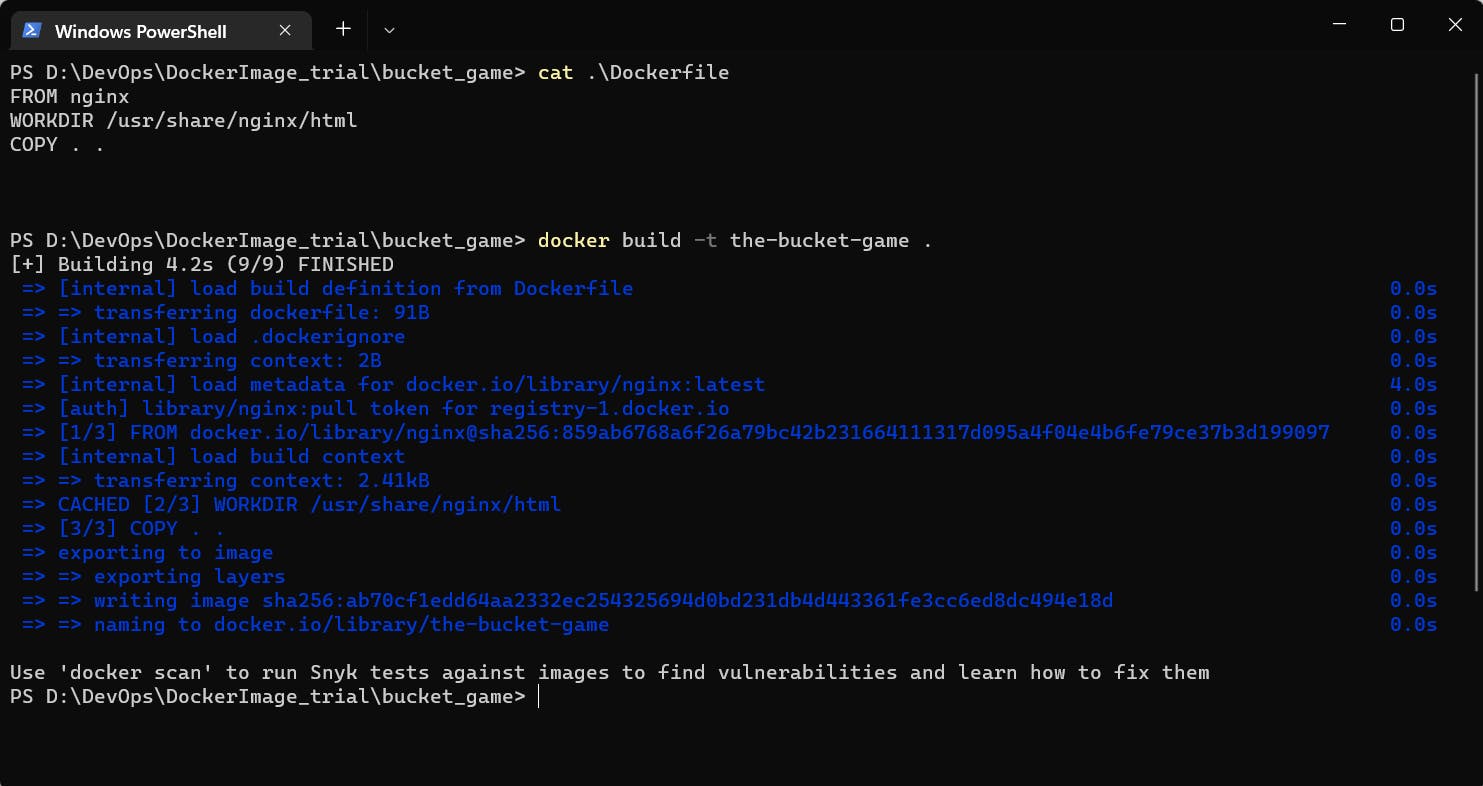
FROM nginx WORKDIR /usr/share/nginx/html COPY . .here
FROMis used to specify which is the base image.WORKDIRis used to specify working directory inside the container.COPYcopies files from the current directory where Dockerfile is placed to the current working directory of the containerThe next step is to build an image, the command for this is
docker build -t the-bucket-game .
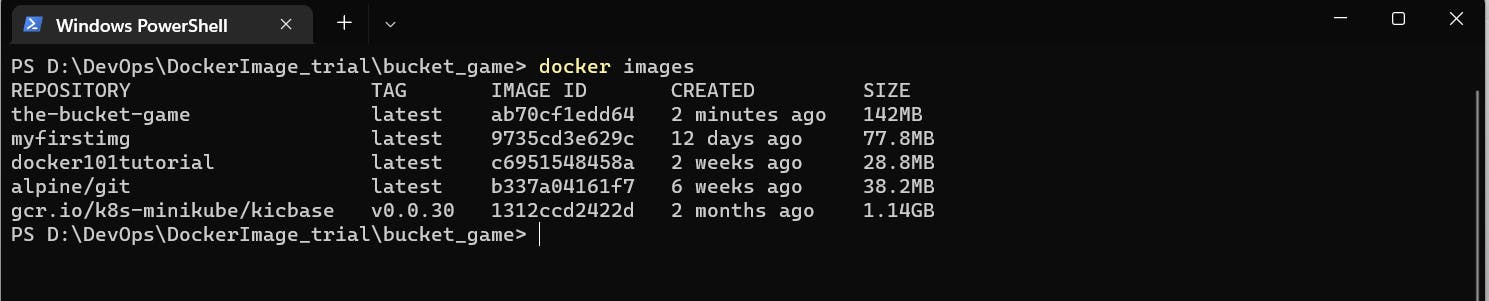
 -For checking whether the image is created or not I used
-For checking whether the image is created or not I used docker images which lists all the images in my docker.
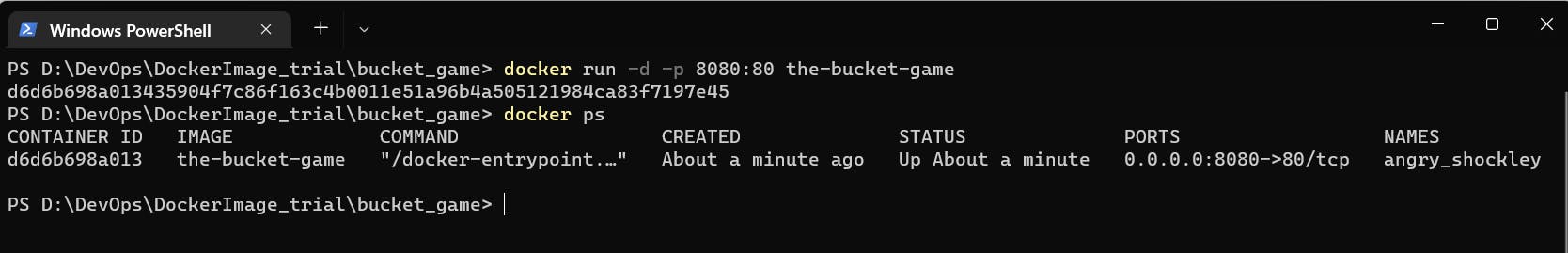
 -I run the container by using
-I run the container by using docker run -d -p 8080:80 the-bucket-game
-For checking if the container is running, I used docker ps which lists all the running containers.

- Now my website should be hosted on a local server on port 80:80

It's working fine.